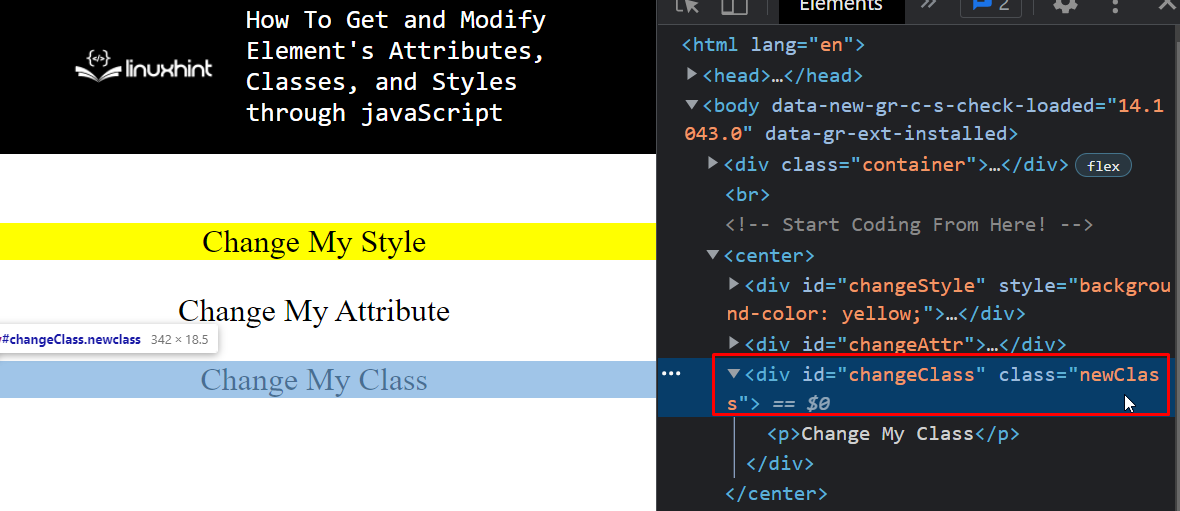
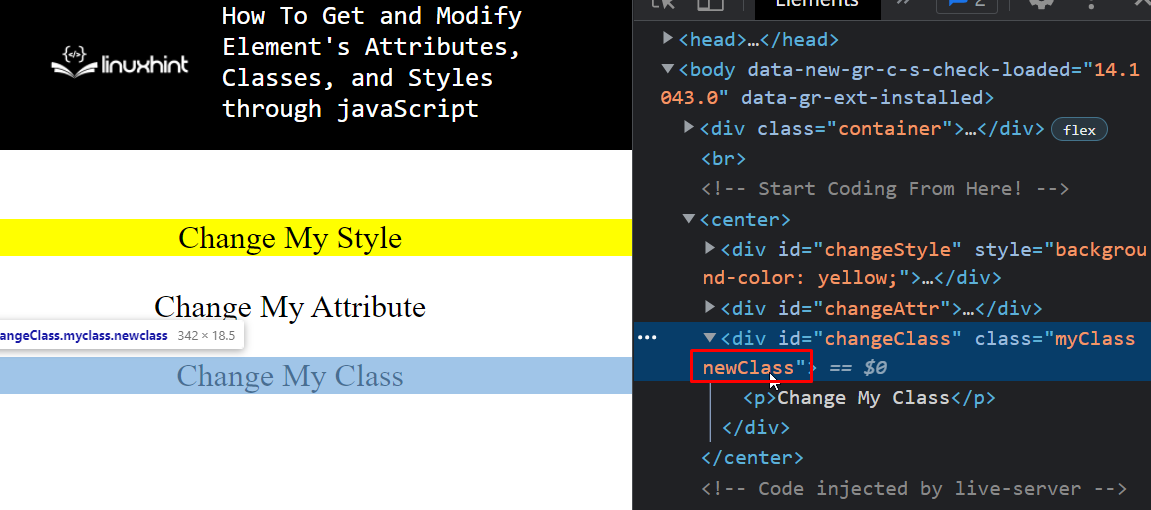
reactjs - How to find the particular style in inspect--->element into Javascript File - Stack Overflow

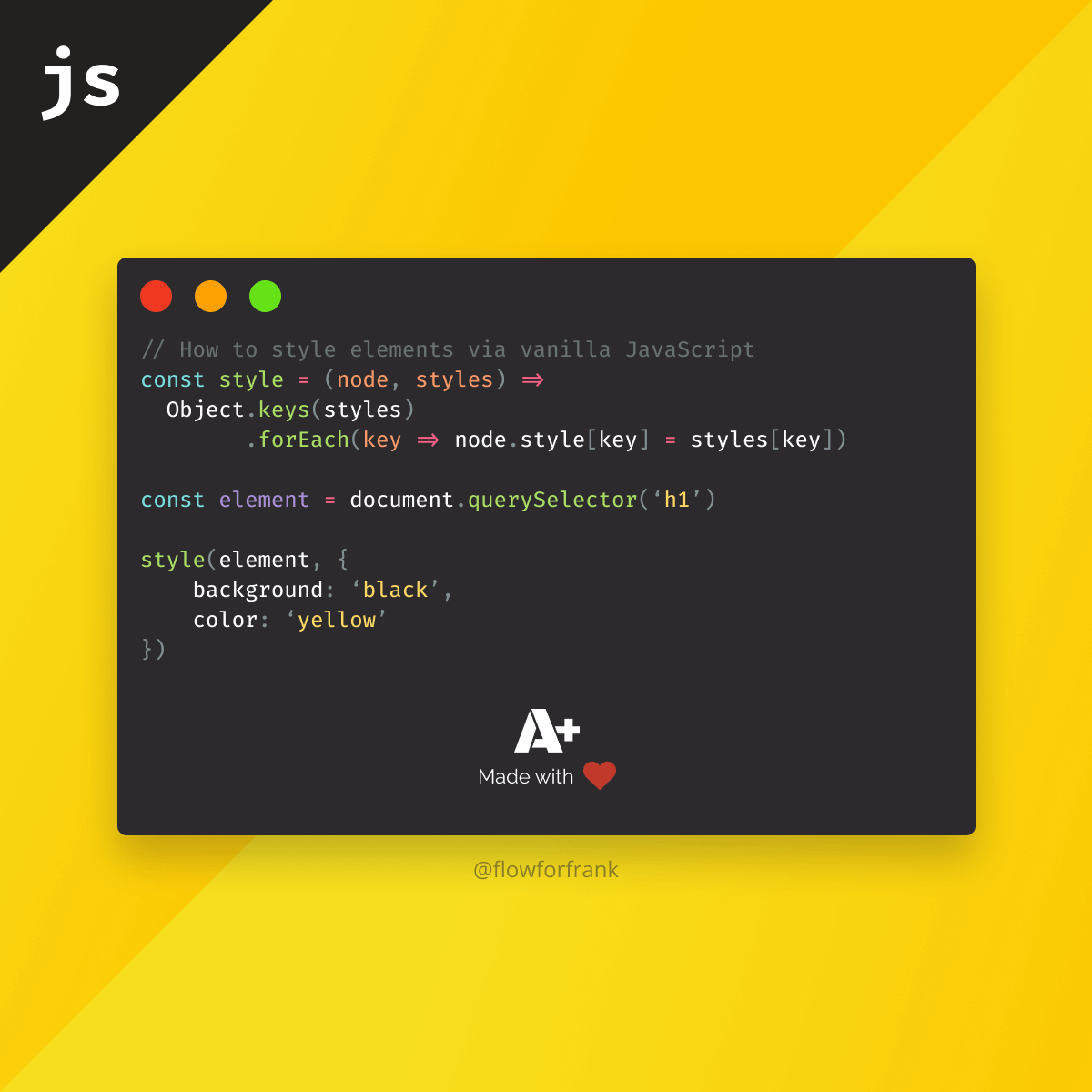
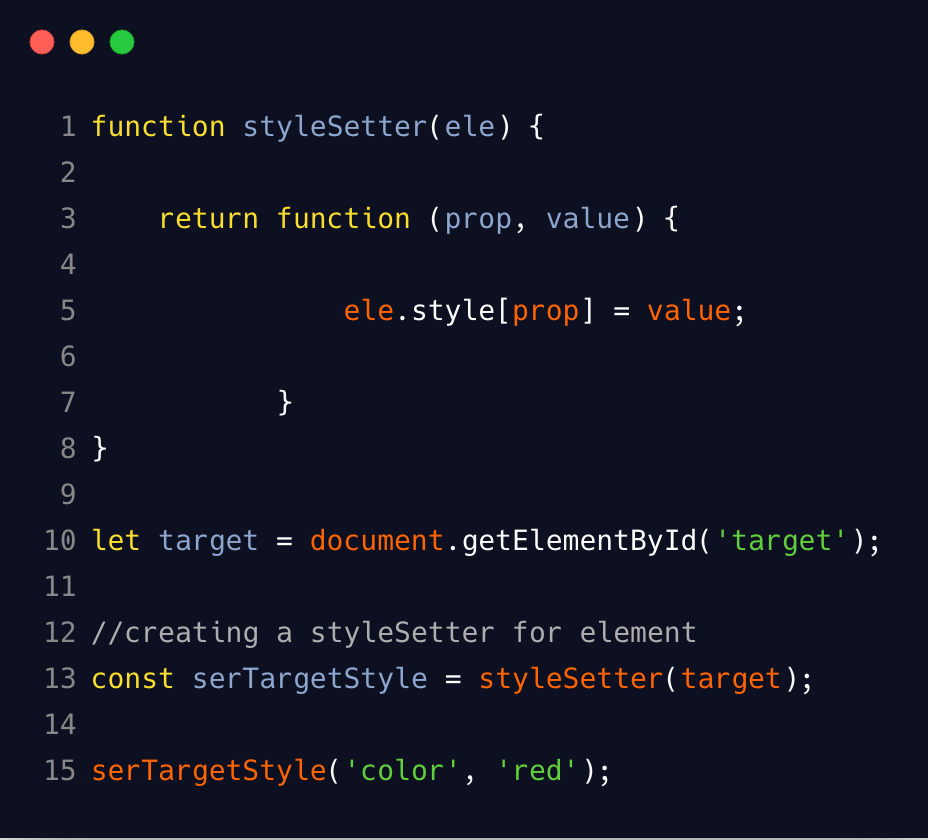
Javascript Tips : 1 → Using Closure functionality to create a function that sets the style to element. | by Javascript Jeep🚙💨 | Frontend Weekly | Medium